Lab: Drawing Ratings in Web (ASP.NET MVC Web App)
Now that we got used to nested loops and the way to use them to draw figures on the console, we can get into something even more interesting: we can see how loops can be used to draw in a Web environment. We will make a web application that visualizes a number rating (a number from 0 to 100) with stars. This kind of visualization is common in e-commerce sites, reviews of products, event rating, rating of apps, and others.
Don't worry if you don't understand all of the code, how exactly it is written and how the project works. It is normal, now we are learning to write code and we are a long way from the web development technologies. If you are struggling to write your project by following the steps, watch the video from the beginning of the chapter or ask for help in the SoftUni official discussion forum (https://www.reddit.com/r/softuni) or in the SoftUni official Facebook page (https://fb.com/softuni.org).
Video: Building a Web App "Draw Ratings"
Watch a video lesson to learn how to build ASP.NET MVC Web app to draw ratings by given number: https://youtu.be/ErnapuBJvZQ.
Ratings – Visualization in a Web Environment
Your task now is to create an ASP.NET MVC Web Application for visualizing a rating (a number from 0 to 100). 1 to 10 stars should be drawn (with halves). The stars should be generated with a for loop.

Creating a New C# Project
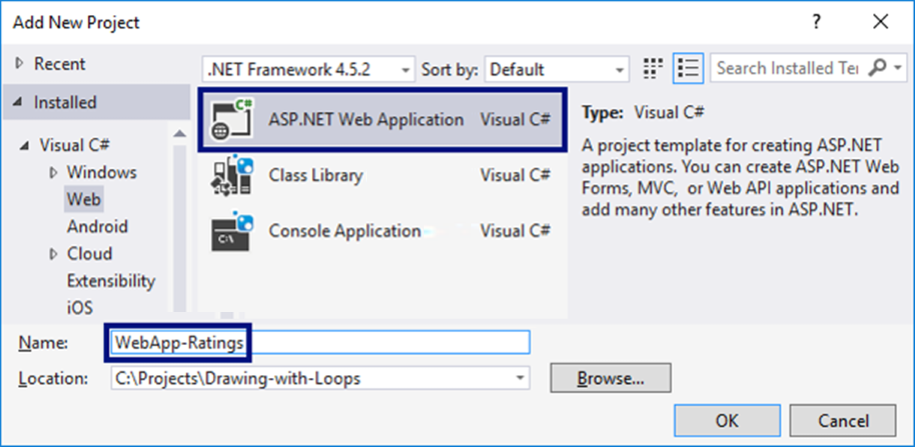
Create a new ASP.NET MVC web app with C# in Visual Studio. Add a new project from [Solution Explorer] -> [Add] -> [New Project…]. Give it a meaningful name, for example "WebApp-Ratings".

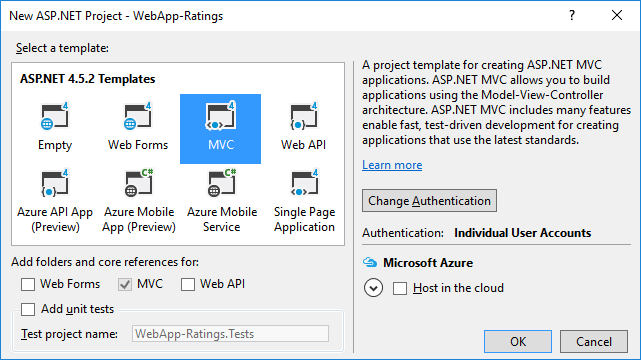
Choose the type of the app to be MVC.

Creating a View Holding a HTML Form
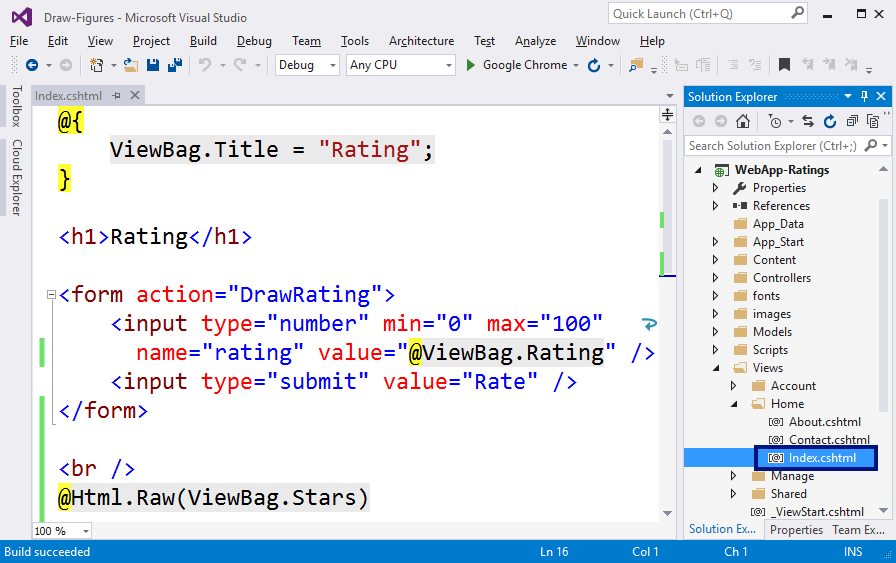
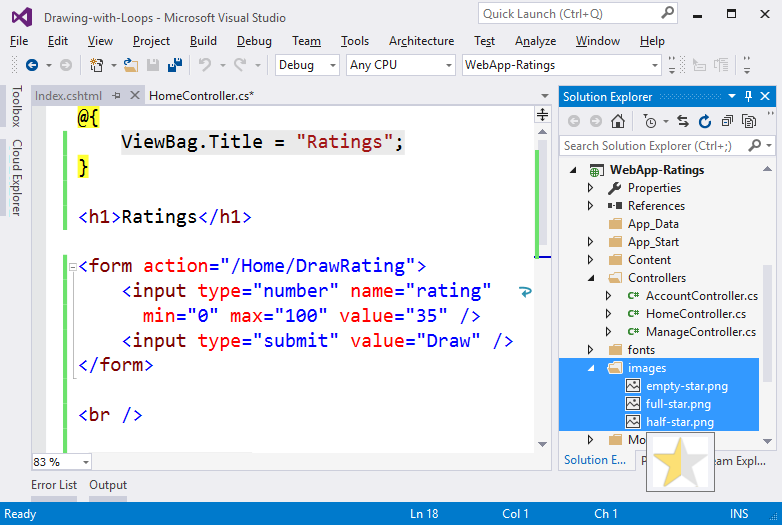
Open and edit the file Views/Home/Index.cshtml. Delete everything and insert the following code:

This code creates a web form <form> with a field "rating" for inputting a number in the range [0 … 100] and a button [Draw] to send data from the form to the server. The action that will process the data is called /Home/DrawRatings, which means method DrawRatings in controller Home, which is in the file HomeController.cs. After the form the contents of ViewBag.Stars are printed. The code that will be inside will be dynamically generated by the HTML controller with a series of stars.
Adding the DrawRatings(int) Method
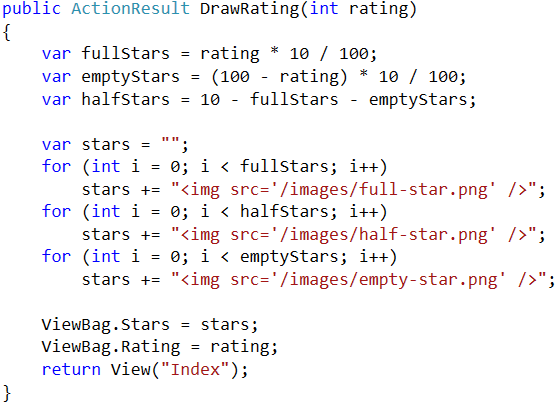
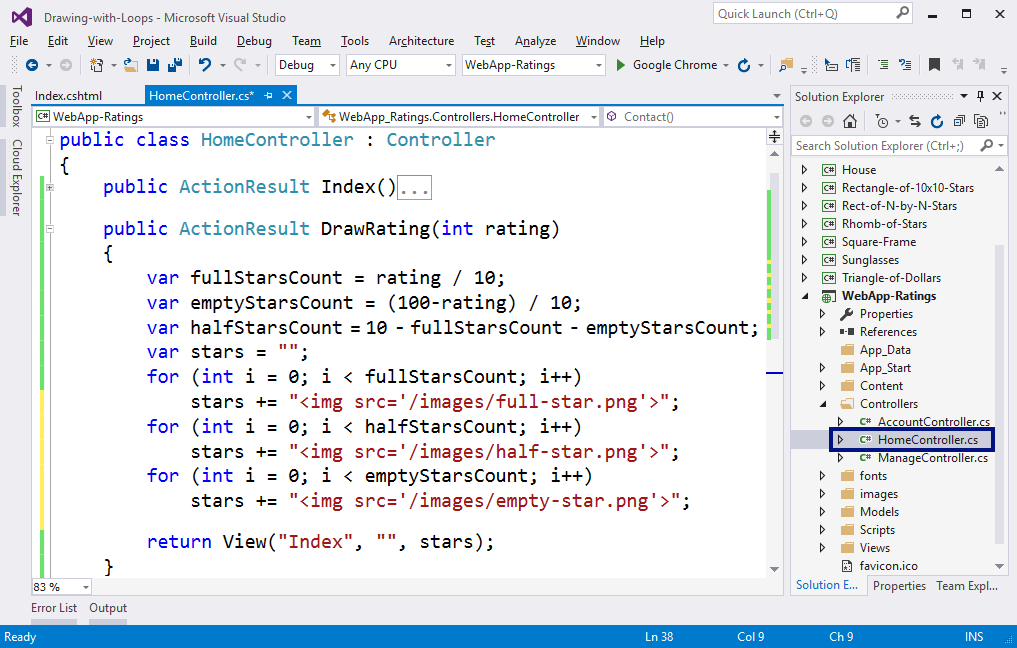
Add a method DrawRatings in the controller HomeController. Open the file Controllers/HomeController.cs and add the following code:

The above code takes the number rating, makes some calculations to find the number of full stars, the number of empty stars and the number of half-full stars, after which it generates an HTML code, which orders a few pictures of stars one after the other so that it can make the rating picture from them. The ready HTML code is stored in ViewBag.Stars to visualize the view Index.cshtml. Additionally, the sent rating is kept (as a number) in ViewBag.Rating, so that it can be put in the field for rating in the view. In order to ease your work, you can help yourself with the picture of Visual Studio below:

Adding Star Images
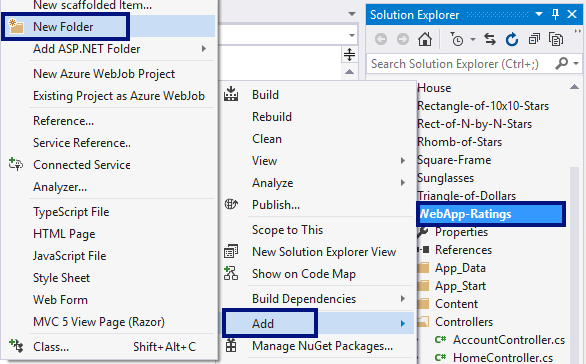
Create a new images folder in the project, using [Solution Explorer]:

Now add the pictures with the stars (they are a part of the files with this project and can be downloaded here). Copy them from Windows Explorer and paste them in the images folder in [Solution Explorer] in Visual Studio.

Starting and Testing the Project
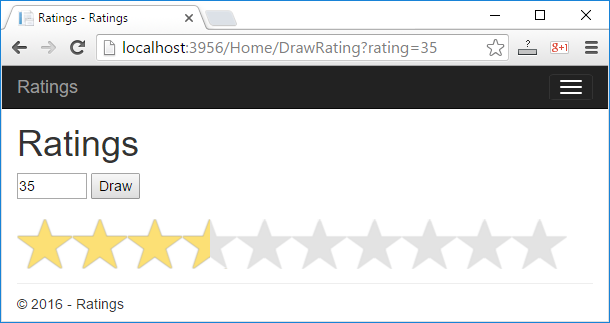
Start the project with [Ctrl+F5] and enjoy:

If you have a problem with the example project above, you can ask for help in the SoftUni official discussion forum (https://www.reddit.com/r/softuni) or in the SoftUni official Facebook page (https://fb.com/softuni.org).